#K8s #GitOps #近期重要容器新聞回顧
為何不講維運自動化而要講免手動維運,德鐵旗下DB Systel雲端首席架構師強調,這不只是技術議題,而且還是組織文化的議題發展各種持續整合、派送自動化,「這只是CI維運,需要結合GitOps,進一步來建免手動維運的文化。」
●德國鐵路公司如何擁抱GitOps,靠單一K8s命名空間結合自動化工具來實現維運免手動
●OCI容器映像檔分散規格1.0正式出爐,跨平臺交換容器映像檔也有標準作法
●K8s應用除錯工具Pixi宣布開源,可快速建立效能追蹤機制
●GCP混合雲平臺Anthos推出1.7版,終於支援Windows容器也可整合跨公雲日誌
●瞄準開發部署自動化風潮,紅帽OpenShift正式推出CI整合機制和GitOps功能
●基礎設施即程式碼工具Pulumi大改版,3.0也能原生支援Azure和GCP
●為簡化K8s開發,紅帽發布OpenShift開發者沙盒
●雲端生命周期管理系統Airship大進展,2.0新推更方便的命令列新工具
●VMware的Tanzu SQL服務正式新增MySQL,可在K8s環境上大規模部署MySQL
●GKE推出Dataplane第二版新版,可即時顯示GKE或Anthos叢集的網路活動情況
●紅帽執行長Paul Cormier宣布新混合雲戰略,要將OpenShift延伸到邊緣
●HashiCorp成Codecov供應鏈攻擊受災戶,導致加密金鑰外流
●Google函式即服務Cloud Functions開始支援PHP
https://www.ithome.com.tw/news/144609
同時也有51部Youtube影片,追蹤數超過6萬的網紅大人的玩具,也在其Youtube影片中提到,如果覺得我介紹的不錯,歡迎贊助我的開箱影片(Please support my video Channel) PayPal : [email protected] 開箱介紹:HotToys Star Wars: The Force Awakens Rey & BB-8 Set 1/6th sca...
php除錯工具 在 大人的玩具 Youtube 的最讚貼文
如果覺得我介紹的不錯,歡迎贊助我的開箱影片(Please support my video Channel) PayPal : jkc1974@gmail.com
開箱介紹:HotToys Star Wars: The Force Awakens Rey & BB-8 Set 1/6th scale Collectible Figure~ by 大人的玩具
賣場
http://class.ruten.com.tw/user/index00.php?s=18xtoys
FB
https://www.facebook.com/18Xtoys?ref=hl
建議售價:9,200元
參考預購價:8,300元
預計到貨日:2016年9月下旬
預購截止日:2015年12月14號
商品介紹:
芮
*逼真製作的黛西 蕾德莉頭雕
*人偶高約28公分,有約28個可動關節
*武器:棍棒及雷射手槍
*配件:可替換的纏繞面罩的頭及工具包
*附替換手
BB-8
*根據電影-星際大戰 EPVII 原力覺醒 BB-8外型製作
*球狀身體,可以獨立站立
*高約11公分
*眼睛附LED燈可發光
***套裝組附贈特殊設計的人偶底座
Hot Toys 公司在推出了單本版本的「Rey」1/6 比例人偶作品之後,又將要再販售一款「Rey & BB-8 組合包」的作品,除了有黛西.蕾德莉所飾演的「Rey」之外,更有附上最新的Astromech Droid 智能機器人「BB-8」。
而這款全新的智能機器人「BB-8」,Hot Toys 公司在製作上忠於電影原作設定,完整的將電影中BB-8 滾動式球體的機械結構表現出來,採用強力的磁石以及不倒翁式的自動平衡裝置,搭配設計師精密計算出來的機體重量保持平衡,亦能BB-8 的頭部在任何動作下都處於頂部中心,活動形態與電影無異。此外,「BB-8」的頭部內部也有建置LED 發光裝置,完全與電影中的造型一模一樣。
值得一提的是,「Rey」在第一部預告中登場的時候,其頭套所使用的防風鏡是以改造帝國暴風兵頭盔的鏡片所製成。這完全讓各位星戰粉絲聯想到星際大戰舊版三部曲的主角路克.天行者啊!加上第二部預告中旁白的那一席話,更讓人感到非常的期待啊!!

php除錯工具 在 吳老師教學部落格 Youtube 的最讚貼文
分享用做網頁(HTML5)的觀念做出APP
這學期在元智大學開的課程,主要教會學生能期中考前架設網站,
期末考前則是把網站轉成APP,不用寫程式,就可以輕易的把用DreamWeaver CS6做好的網站轉成APP,需要用的技術只要會DreamWeaver CS6,而且一定要CS6以後的版本才行,
一節課期時就可以做出APP。
首先分享旅遊使用APP的心得,從自由行使用APP的角度來看,
有APP對自由行幫助極大,會使用APP幾乎可以讓旅遊變的很順暢,不過前提是要有對應的APP,除了旅遊外,食衣住行與各行業,都有APP開發的需求,所以若能在畢業前,努力經營自己有興趣的APP,除了就業助益外,甚至也可以為創業開扇窗。
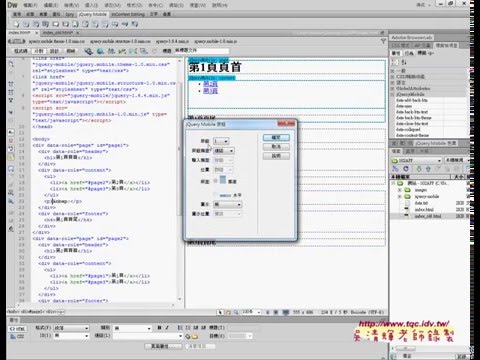
以下是上課的畫面:
00_如何註冊PHONEGAP帳號
01_如何將102題網站改成APP(新增網站與匯入素材與建立首頁)
02_多頁APP範例之一完成畫面
03_多頁APP範例之一設計畫面
04_如何加上超連結
05_如何加上按鈕
06_加上按鈕完成畫面分享用做網頁(HTML5)的觀念做出102APP
課程理念
智慧型手機平台,已成為手機上最完整的開放開發平台
人手必備的趨勢下行動上網已達800萬人次以上,手機相關應用,將會超越PC,比PC更智慧,更貼近個人使用習慣,未來APP將漸取代Web,成為各產業或政府對外窗口。
如何開發APP,以循序漸進的方式講授Android應用程式架構、圖形介面開發、測試與除錯等,進而取得證照。
吳老師教學特色:
1.影音複習分享(全程錄影)。
2.能不硬code程式,有程式也會提供畫面。
3.提供業界實務開發經驗。
4.書上沒講到的操作,圖形化工具使用。
5.隨時更新第一手資訊。
上課書目
用Dreamweaver CS6,我也會開發APP
作者: 鄧文淵 總監製/文淵閣工作室 編著
書號: ACU062500
出版日: 2012/10/09
內容特色
用Dreamweaver CS6,你也會開發APP! 能快速完成作品、擁有視覺化的質感介面,更可以驅動手機的硬體設備,舉凡照相錄影、錄音放音、GPS定位、無線網路、語音導覽全都沒問題!
結合HTML5、CSS3、PhoneGap,讓你的網頁瞬間昇華為跨平台的APP應用程式。
不用擔心HTML5、CSS3與PhoneGap的內容,交給Dreamweaver CS6一次就搞定!
利用jQuery Mobile快速打造專業手機使用者介面,只要善用操作面板的設定。
在Dreamweaver CS6一次開發,就能跨iOS、Android等多種不同平台,讓你的APP無遠弗屆!
開發 APP 的新領域混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕大多數網頁設計者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
PhoneGap 特點:
輕量級架構:PhoneGap 以 JavaScript 撰寫,檔案只有一百餘 K。
節省開發及維護成本:建立網頁檔案所需的時間遠比撰寫行動裝置應用程式原生碼要短,曾有專家進行研究,使用 PhoneGap 的開發成本,僅需一般開發成本的五分之一。
開發門檻低:以往要開發行動裝置應用程式,必須經數年的程式語言基礎,才能進行開發。
兼容性:以往開發行動裝置應用程式時,必須為各種平台撰寫不同程式碼,雖然程式邏輯概念相同,不同平台程式仍有差異,也要在不同平台上分別編譯。
雲端編譯:應用程式可以在本地編譯,也可以使用 Phonegap 提供的雲端 Build 工具進行編譯。
配合整合環境軟體開發:在適當的整合環境中進行應用程式的開發可以節省非常時間精力。
元件免費:PhoneGap 是完全免費的元件,如此可降低應用程式開發成本,也是學習行動裝置應用程式入門的最佳選擇。
PhoneGap APP教學研習懶人包:
APP開發, Dreamweaver, JavaScript, PhoneGap, 吳老師, 網站設計理論與實務, 網站轉APP,jquery mobile tutorial,dreamweaver jquery mobile教學,phonegap jquery mobile教學,jquery mobile php教學

php除錯工具 在 吳老師教學部落格 Youtube 的精選貼文
分享用做網頁(HTML5)的觀念做出APP
這學期在元智大學開的課程,主要教會學生能期中考前架設網站,
期末考前則是把網站轉成APP,不用寫程式,就可以輕易的把用DreamWeaver CS6做好的網站轉成APP,需要用的技術只要會DreamWeaver CS6,而且一定要CS6以後的版本才行,
一節課期時就可以做出APP。
首先分享旅遊使用APP的心得,從自由行使用APP的角度來看,
有APP對自由行幫助極大,會使用APP幾乎可以讓旅遊變的很順暢,不過前提是要有對應的APP,除了旅遊外,食衣住行與各行業,都有APP開發的需求,所以若能在畢業前,努力經營自己有興趣的APP,除了就業助益外,甚至也可以為創業開扇窗。
以下是上課的畫面:
00_如何註冊PHONEGAP帳號
01_如何將102題網站改成APP(新增網站與匯入素材與建立首頁)
02_多頁APP範例之一完成畫面
03_多頁APP範例之一設計畫面
04_如何加上超連結
05_如何加上按鈕
06_加上按鈕完成畫面分享用做網頁(HTML5)的觀念做出102APP
課程理念
智慧型手機平台,已成為手機上最完整的開放開發平台
人手必備的趨勢下行動上網已達800萬人次以上,手機相關應用,將會超越PC,比PC更智慧,更貼近個人使用習慣,未來APP將漸取代Web,成為各產業或政府對外窗口。
如何開發APP,以循序漸進的方式講授Android應用程式架構、圖形介面開發、測試與除錯等,進而取得證照。
吳老師教學特色:
1.影音複習分享(全程錄影)。
2.能不硬code程式,有程式也會提供畫面。
3.提供業界實務開發經驗。
4.書上沒講到的操作,圖形化工具使用。
5.隨時更新第一手資訊。
上課書目
用Dreamweaver CS6,我也會開發APP
作者: 鄧文淵 總監製/文淵閣工作室 編著
書號: ACU062500
出版日: 2012/10/09
內容特色
用Dreamweaver CS6,你也會開發APP! 能快速完成作品、擁有視覺化的質感介面,更可以驅動手機的硬體設備,舉凡照相錄影、錄音放音、GPS定位、無線網路、語音導覽全都沒問題!
結合HTML5、CSS3、PhoneGap,讓你的網頁瞬間昇華為跨平台的APP應用程式。
不用擔心HTML5、CSS3與PhoneGap的內容,交給Dreamweaver CS6一次就搞定!
利用jQuery Mobile快速打造專業手機使用者介面,只要善用操作面板的設定。
在Dreamweaver CS6一次開發,就能跨iOS、Android等多種不同平台,讓你的APP無遠弗屆!
開發 APP 的新領域混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕大多數網頁設計者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
PhoneGap 特點:
輕量級架構:PhoneGap 以 JavaScript 撰寫,檔案只有一百餘 K。
節省開發及維護成本:建立網頁檔案所需的時間遠比撰寫行動裝置應用程式原生碼要短,曾有專家進行研究,使用 PhoneGap 的開發成本,僅需一般開發成本的五分之一。
開發門檻低:以往要開發行動裝置應用程式,必須經數年的程式語言基礎,才能進行開發。
兼容性:以往開發行動裝置應用程式時,必須為各種平台撰寫不同程式碼,雖然程式邏輯概念相同,不同平台程式仍有差異,也要在不同平台上分別編譯。
雲端編譯:應用程式可以在本地編譯,也可以使用 Phonegap 提供的雲端 Build 工具進行編譯。
配合整合環境軟體開發:在適當的整合環境中進行應用程式的開發可以節省非常時間精力。
元件免費:PhoneGap 是完全免費的元件,如此可降低應用程式開發成本,也是學習行動裝置應用程式入門的最佳選擇。
PhoneGap APP教學研習懶人包:
APP開發, Dreamweaver, JavaScript, PhoneGap, 吳老師, 網站設計理論與實務, 網站轉APP,jquery mobile tutorial,dreamweaver jquery mobile教學,phonegap jquery mobile教學,jquery mobile php教學