舊文新寫!
以前寫的教學都看不懂自己在寫啥了,所以重新更新了這篇文章,要做垂直置中沒有想像的難,簡單幾行語法就可以達成囉 :)
http://blog.mukispace.com/css-div-center/
同時也有1部Youtube影片,追蹤數超過1萬的網紅鍾日欣,也在其Youtube影片中提到,我是JC老師 電腦相關課程授課超過6000小時的一位AutoCAD課程講師 如果這部影片對你有幫助的話,請幫我按個讚,給我點鼓勵,也多分享給需要的朋友們喔~ ----------------------------------------------------------------------...
div水平置中 在 鍾日欣 Youtube 的最讚貼文
我是JC老師
電腦相關課程授課超過6000小時的一位AutoCAD課程講師
如果這部影片對你有幫助的話,請幫我按個讚,給我點鼓勵,也多分享給需要的朋友們喔~
---------------------------------------------------------------------------------------------------------
點POINT (快速鍵PO)
● 建立點物件。
● 設定點型式(PDMODE) 。
● 設定點相對於螢幕的大小(PDSIZE) 。
● 建議直接在常用 / 公用程式 / 點形式 (PTYPE)裡修改即可。
● 點隱藏:在點型式裡選「無型式」。
---------------------------------------------------------------------------------------------------------
等分DIVIDE (快速鍵DIV):
● 沿著一個物件的長度或周長建立等間距的點物件或圖塊。
● 先設定點型式,否則看不見。
● 執行指令。
● 選取要等分的物件:指定單一幾何物件,例如直線、聚合線、弧、圓、橢圓或雲形線。
● 輸入線段數目:輸入要分段的數目。所建立的點物件數目比您指定的線段數目少一個。
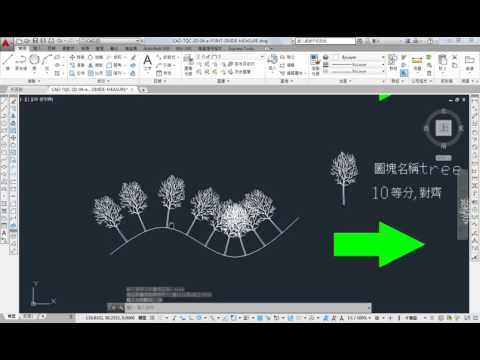
● 圖塊(B):以等距沿選取的物件放置指定的圖塊。
◆ 輸入圖塊名稱:輸入圖塊名稱。
◆ 是否將圖塊對齊物件:
◆ 是(Y):依據選取物件的曲率將圖塊對齊。插入圖塊的 X 軸與選取的物件在等分位置相切或共線。
◆ 否(N):依據使用者座標系統的目前方位將圖塊對齊。插入圖塊的 X 軸將與 UCS 的 X 在等分位置平行。
---------------------------------------------------------------------------------------------------------
等距MEASURE (快速鍵ME):
● 沿物件的長度或周長、以測量的間隔建立點物件或圖塊。
● 執行指令。
● 選取要測量的物件:沿著要加入點物件或圖塊的物件選取參考物件。
● 輸入線段長度:輸入等分距離。
● 圖塊(B):沿著選取的物件,將圖塊放在指定的間距上。
◆ 輸入圖塊名稱:輸入圖塊名稱。
◆ 是否將圖塊對齊物件:
◆ 是(Y):圖塊會繞著它的插入點旋轉,使它的水平線對齊且相切於要測量的物件。
◆ 否(N):圖塊永遠以 0 旋轉角度插入。
● 等距會有餘距:
◆ 選取線段:選取線段的位置為等距起算位置。
◆ 選取封閉聚合線:從它們的第一個頂點 (第一個繪製點) 開始起算。
◆ 選取圓:以設定為目前鎖點旋轉角度的中心角度開始。如果鎖點旋轉角度為 0,則圓的測量從中心右側的圓周開始。
---------------------------------------------------------------------------------------------------------
學習課程清單 http://goo.gl/hrJzOf
課程範例下載 https://goo.gl/DhVTau
網站 http://jc-d.net/
Facebook https://www.facebook.com/ericjc.tw

div水平置中 在 Dreamweaver織夢平台- [實用教材] 設定div 水平垂直置中教學 的必吃
CSS 教學– 設定一個div 水平置中和垂直置中| 【飛肯設計學苑】教學與分享. 使用CSS 語法要設定一個div 水平置中,是很常見到的需求,最多人使用margin: 0 auto;… ... <看更多>
div水平置中 在 2022css div垂直置中-大學國高中升學考試資訊,精選在PTT ... 的必吃
2022css div垂直置中-大學國高中升學,精選在PTT/MOBILE01/Dcard資訊討論,找css div垂直置中,css水平置中,css置中,css垂直置中在Facebook社群討論 ... ... <看更多>



div水平置中 在 [問題] 如何將float div內的元素置中- 看板Web_Design 的必吃
大家好
想請問有一個css float為left的父元素div,在不知道其高度的情況下
有辦法將裡面的元素(比如說是p或是form)垂直水平置中嗎
有爬過相關文章,但是是在知道父元素高度的情況下
例如這篇
https://stackoverflow.com/questions/12168145/vertically-center-content-of-floating-div
那在不知道高度的情況下,是不是就無法將裡面的元素垂直水平置中了呢@@
謝謝
--
※ 發信站: 批踢踢實業坊(ptt.cc), 來自: 106.105.118.93
※ 文章網址: https://www.ptt.cc/bbs/Web_Design/M.1502634100.A.FE0.html
... <看更多>