[Udemy 限免課程] 本日限時免費課程:JavaScript、Python 遊戲程式設計
[網頁程式設計:JavaScript]
(4.1 星)Complete JAVASCRIPT with HTML5,CSS3 from zero to Expert-2021
(從零到專家的2021完整HTML5和CSS3JAVASCRIPT課程):17.5 小時、原價 NT$590
https://bit.ly/2PEC0pQ
2021/03/31 12:00 停止免費
100% 免費折價券代碼(Coupon Code): PROGRAMMING
[遊戲程式設計:使用 Python]
(新課程無評等)The Complete Python Game Development Course for 2021
(2021 年完整的 Python 遊戲開發課程):5 小時、原價 NT$3990
https://bit.ly/3wayEvm
2021/03/31 12:00 停止免費
100% 免費折價券代碼(Coupon Code): F2FA97FDB5731A19DDEA
----------
兩門課程都還可以。其中「Python 遊戲程式設計」那門課程是新課程,我也還來不及看完,品質不敢跟各位保證。目前就感覺兩門課程的老師口音還是有點重。如果不介意,或者覺得「反正免費」,那就先搶下來用吧!
以下是給第一次來這邊的朋友一些叮嚀:
* 不知道什麼是 Udemy 線上教學平台的朋友:
「Udemy 線上學習平台簡介」
https://bit.ly/3c0wKpc
* 英文聽力苦手的朋友:
Udemy 課程大多是英文發音,可以用下面這個小訣竅翻譯字幕:
1. 打開 Chrome 瀏覽器,進入 Udemy 課程內容頁面,並開啟「字幕聽打」功能。此時所有字幕會全部出現在右側欄(如此圖: https://bit.ly/3lBKiuA )。
2. 右鍵點擊字幕的任何一處,選擇「翻譯成中文」(如此圖: https://bit.ly/3lBKiuA)。
3. 此時您會看到字幕已經全數翻譯成中文了(如此圖: https://bit.ly/3c6ptUY )。
* 如何解決結帳時突然變成要收費的情況:
1. 請先登入 Udemy,再點擊上方連結,免得自動代入優惠券的機制,在你執行登入之後消失。
2. 萬一您結帳時出現要錢的狀況,請直接輸入上方各課程的「折價券代碼(Coupon Code)」,應該就會變成免費的了。
3. 手腳盡量快!曾發生過限時免費時間沒有到,作者手動強制關閉註冊功能的事情。
希望今天的分享大家會喜歡!祝福大家學習順利,收穫良多!
PS: 本文歡迎轉發、按讚、留言鼓勵我一下!您的隻字片語,都是讓我繼續提供好物的動力喔!
--------
看更多的紀老師,學更多的程式語言:
● YOTTA Python 課程購買: https://bit.ly/2k0zwCy
● YOTTA 機器學習 課程購買: https://bit.ly/30ydLvb
● Facebook 粉絲頁: https://goo.gl/N1z9JB
● YouTube 頻道: https://goo.gl/pQsdCt
如果您覺得這個粉絲頁不錯,請到「評論區」給我一個好評喔!
https://www.facebook.com/pg/teacherchi/reviews/
同時也有188部Youtube影片,追蹤數超過1,780的網紅Johntool,也在其Youtube影片中提到,記得訂閱我的頻道,獲得更多 WordPress 架站、部落格經營的消息! 本篇文章會教大家如何在網站的側邊欄加入圖片及連結,並且將圖片連結設定成開啟新分頁。 最近有許多新手問阿璋,該如何在網頁側邊欄放置一些圖片廣告? 想知道的話,就繼續看下去吧! 【文章連結】:https://www.joh...
css3教學 在 紀老師程式教學網 Facebook 的最讚貼文
W3Big - 繁體中文最完整豐富的網頁教學平台,連 C/C++/Java/Python 教學都有喔!
W3Big: http://www.w3big.com/zh-TW/
中文簡介: https://goo.gl/B4Cjgw
這是前不久從一位網友發的文看到的(詳見上述「中文簡介」部分)!稍微玩了一下,發現還蠻豐富的!加上很適合英文沒那麼熟練、想往「網頁程式設計」這方面前進的入門者研讀,所以就在發現後的第一時間,轉貼給大家參考了!
大家可以先點擊上述的 W3Big 連結,然後依照下列順序學習:
-- 前端網頁設計 --
1. HTML
2. CSS3
3. JavaScript
4. HTML DOM
5. AJAX
6. jQuery / jQueryUI / jQuery Mobile
7. JSON
8. AngularJS, React, Bootstap, Foundation 等 JavaScript 框架
-- 後端網頁設計 --
1. PHP / Python3 / Node.js / Ruby 擇一
2. 框架學習: 若您選的後端語言是 Python3,可搭配 Django 服用,加快網站開發速度
3. 資料庫學習: 先學 SQL 語言,接著選一種資料庫,MySQL 或 MongoDB 都可以。
-- 網路相關知識(選修) --
1. TCP/IP
2. HTTP
此外,這個網站還有底下幾個與網頁設計比較無關主題,是我認為很值得學習的:
1. 傳統程式語言: C / C++ / Java / C#
2. 開發環境與工具: Linux / Docker / Eclipse / Git
3. 手機程式設計: Android / iOS (Swift)
全站內容不僅中文,還完全免費!這麼優的學習資源還真的蠻少見的!推薦給想用中文學習電腦知識的朋友收藏!
今天的內容如果您覺得不錯,還請多多按讚鼓勵,或轉發分享。有任何問題可以留言在下方,我會盡快回覆您的喔!
css3教學 在 軟體開發學習資訊分享 Facebook 的最讚貼文
要跨入網頁前端程式設計除了要會 Javascript 程式語言,想要做出精美的佈局還是要熟悉靜態網頁設計相關技術,例如 HTML5/CSS3/Bootstrap ,這堂課即涵蓋了這些技術教學,適合想要入門網頁前端設計的初學者來上,這堂課也是 Udemy 上罕見的網頁前端設計中文課程。
這堂課還會教你將網頁部署到知名雲端網頁服務託管平台 Heroku,等於對未來開發動態網頁鋪路。
https://softnshare.wordpress.com/…/html5css3jquerybootstrap/
css3教學 在 Johntool Youtube 的最佳貼文
記得訂閱我的頻道,獲得更多 WordPress 架站、部落格經營的消息!
本篇文章會教大家如何在網站的側邊欄加入圖片及連結,並且將圖片連結設定成開啟新分頁。
最近有許多新手問阿璋,該如何在網頁側邊欄放置一些圖片廣告?
想知道的話,就繼續看下去吧!
【文章連結】:https://www.johntool.com/sidebar-add-image-link/
【建網百科全書-使用 HTML,CSS,JS, jQuery,php,mySQL 建立網站】:https://www.johntool.com/udemy-web/
【從入門到業界實戰 - UI / UX 前端網頁設計】:https://www.johntool.com/hahow-frontend
【學好跨平台網頁設計:HTML5、CSS3、JavaScript、jQuery與Bootstrap 4超完美特訓班(第二版)】:https://www.johntool.com/books-frontend
#WordPress #WordPress教學 #側邊欄
-----------------------
【部落格 Johntool-工具王阿璋】:https://www.johntool.com
【將部落格轉化為穩定的被動收入】:http://bit.ly/2ZSSuuB
【粉絲團專頁】:https://www.facebook.com/JohntoolTW/
【Instagram】:https://www.instagram.com/johntooltw/
【聯絡我】:support@johntool.com
-----------------------
【錄音設備】:圓剛AM130 (https://www.johntool.com/yahoo-am130)
【剪片軟體】:Adobe Premiere Pro (https://www.johntool.com/adobe-pr)

css3教學 在 吳老師教學部落格 Youtube 的最佳解答
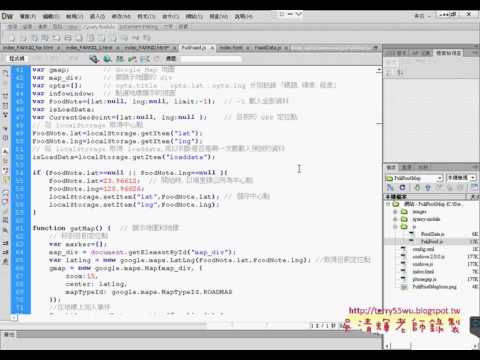
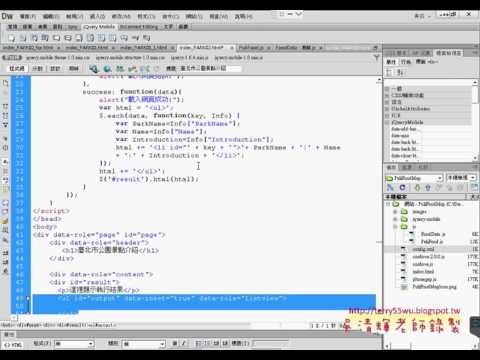
跨平台APP開發使用Visual Studio2015與PhoneGap(第17次Web_SQL資料庫重點回顧與AJAX說明&jQuery的Ajax技術與開放資料下載&Ajax方法下載JSON資料與顯示&將下載資料顯示為項目&修改為結合到Jquery_Mobile_ListView清單元件&補充埔里美食範例)
上課內容:
01_Web_SQL資料庫重點回顧與AJAX說明
02_jQuery的Ajax技術與開放資料下載
03_Ajax方法下載JSON資料與顯示
04_將下載資料顯示為項目
05_修改為結合到Jquery_Mobile_ListView清單元件
06_補充埔里美食範例
完整影音
https://www.youtube.com/playlist?list=PLgzs-Q3byiYP2Ht2VJxZ8izfKOE7Fyk3S
教學論壇(之後課程會放論壇上課學員請自行加入):
https://groups.google.com/forum/#!forum/labor_app_2016
懶人包:http://terry55wu.blogspot.com/p/android.html
課程理念與課程介紹:
從基礎、進階到雲端資料庫整合與行動網頁的全面運用,打造最強、最新、最實用的全方位商業級互動網站!
並延伸到APP開發,並將之結合,用JAVA程式設計APP對一般人來說太難,這門課就是用網站觀念做APP,利用PhoneGap服務見可以快速將Web轉成APP。
並使用Visual Studio 2015 X Cordova跨平台應用程式設計,環境建置 X 開發入門 X 介面設計 X 各種應用元件App實務開發的完全整合學習!
最簡單!開發及維護成本低,直接整合應用HTML、CSS及JavaScript進行App開發,學習曲線最短,效率最高!
超跨界!一次開發,即可發佈Android、iOS、Windows不同平台的App,免除學習多種開發工具的煩惱。
神開發!應用HTML即可直接控制智慧手機照相攝影、錄音放音、GPS羅盤、無線網路等眾多硬體感測器!
極直覺!搭配Visual Studio 2015即可簡化專案佈置與程式碼輸入流程,提高開發效率!
不藏私!全新的版本、最全面的解說,引領全方位的App應用程式開發學習。重實例!以小範例入門,到整合的App實例,深入行動應用,範例全面涵蓋:系統醫生、聯絡簿管理、音樂播放器、定位地圖、自我介紹、QRCode掃瞄器、中英文語音合成、檔案上傳下載、簡易照相機、數位羅盤…
參考書目
跨平台 Android.iPhone 程式開發:使用 Visual Studio Community+Cordova/PhoneGap+jQuery Mobile作者:陳會安ISBN:9789863123217出版社:旗標出版日期:2016/01/21
Visual Studio 2015 X Cordova跨平台App實戰訓班(附近120分鐘關鍵影音教學/全書範例程式)鄧文淵 總監製/文淵閣工作室 編著出版商: 碁峰出版日期: 2016-03-29
HTML5+CSS3+jQuery Mobile輕鬆打造App與行動網站(第二版)
作者: 數位新知, 陳婉凌
出版社:博碩 出版日期:2016/01/08
吳老師教學部落格:
http://terry55wu.blogspot.com/
android 開發教學,android 程式教學,android 使用教學,android app教學,android sdk,android eclipse,android 開發,android studio 開發教學,android studio tutorial,app開發教學,Visual Studio2015,PhoneGap

css3教學 在 吳老師教學部落格 Youtube 的精選貼文
跨平台APP開發使用Visual Studio2015與PhoneGap(第17次Web_SQL資料庫重點回顧與AJAX說明&jQuery的Ajax技術與開放資料下載&Ajax方法下載JSON資料與顯示&將下載資料顯示為項目&修改為結合到Jquery_Mobile_ListView清單元件&補充埔里美食範例)
上課內容:
01_Web_SQL資料庫重點回顧與AJAX說明
02_jQuery的Ajax技術與開放資料下載
03_Ajax方法下載JSON資料與顯示
04_將下載資料顯示為項目
05_修改為結合到Jquery_Mobile_ListView清單元件
06_補充埔里美食範例
完整影音
https://www.youtube.com/playlist?list=PLgzs-Q3byiYP2Ht2VJxZ8izfKOE7Fyk3S
教學論壇(之後課程會放論壇上課學員請自行加入):
https://groups.google.com/forum/#!forum/labor_app_2016
懶人包:http://terry55wu.blogspot.com/p/android.html
課程理念與課程介紹:
從基礎、進階到雲端資料庫整合與行動網頁的全面運用,打造最強、最新、最實用的全方位商業級互動網站!
並延伸到APP開發,並將之結合,用JAVA程式設計APP對一般人來說太難,這門課就是用網站觀念做APP,利用PhoneGap服務見可以快速將Web轉成APP。
並使用Visual Studio 2015 X Cordova跨平台應用程式設計,環境建置 X 開發入門 X 介面設計 X 各種應用元件App實務開發的完全整合學習!
最簡單!開發及維護成本低,直接整合應用HTML、CSS及JavaScript進行App開發,學習曲線最短,效率最高!
超跨界!一次開發,即可發佈Android、iOS、Windows不同平台的App,免除學習多種開發工具的煩惱。
神開發!應用HTML即可直接控制智慧手機照相攝影、錄音放音、GPS羅盤、無線網路等眾多硬體感測器!
極直覺!搭配Visual Studio 2015即可簡化專案佈置與程式碼輸入流程,提高開發效率!
不藏私!全新的版本、最全面的解說,引領全方位的App應用程式開發學習。重實例!以小範例入門,到整合的App實例,深入行動應用,範例全面涵蓋:系統醫生、聯絡簿管理、音樂播放器、定位地圖、自我介紹、QRCode掃瞄器、中英文語音合成、檔案上傳下載、簡易照相機、數位羅盤…
參考書目
跨平台 Android.iPhone 程式開發:使用 Visual Studio Community+Cordova/PhoneGap+jQuery Mobile作者:陳會安ISBN:9789863123217出版社:旗標出版日期:2016/01/21
Visual Studio 2015 X Cordova跨平台App實戰訓班(附近120分鐘關鍵影音教學/全書範例程式)鄧文淵 總監製/文淵閣工作室 編著出版商: 碁峰出版日期: 2016-03-29
HTML5+CSS3+jQuery Mobile輕鬆打造App與行動網站(第二版)
作者: 數位新知, 陳婉凌
出版社:博碩 出版日期:2016/01/08
吳老師教學部落格:
http://terry55wu.blogspot.com/
android 開發教學,android 程式教學,android 使用教學,android app教學,android sdk,android eclipse,android 開發,android studio 開發教學,android studio tutorial,app開發教學,Visual Studio2015,PhoneGap