使用 Javascript 和 P5js 程式庫編寫令人讚嘆的自我生成的藝術
有開發者用寫程式的方式去產生藝術檔案然後上架到 NFT平台 ,這對於不是擅長繪畫軟體的程式設計師也許是一個比較容易入門的方式
NFT 課程可參考
✍ 為藝術家準備的完整 NFT(非可取代代幣)課程 https://bit.ly/3zr44Pd
https://softnshare.com/coding-self-generating-art/
同時也有33部Youtube影片,追蹤數超過5,470的網紅老闆,來點寇汀吧。Boss, CODING please.,也在其Youtube影片中提到,短暫但繽紛,燃燒生命點燃光譜, 珍惜每次綻放都是不同的樣貌, 用粒子系統與漸變顏色做的煙火。 喜歡這次的CreativeCoding 花火大會作品嗎? 大家有沒有創作中途中慢慢找出主題的經驗或困難呢? 留言跟老闆分享吧💪 #p5js #creativecoding #生成式藝術 #創意寫碼...
「coding入門」的推薦目錄:
- 關於coding入門 在 軟體開發學習資訊分享 Facebook 的最佳解答
- 關於coding入門 在 換日線 Crossing Facebook 的最佳解答
- 關於coding入門 在 鰻魚家家酒 Facebook 的精選貼文
- 關於coding入門 在 老闆,來點寇汀吧。Boss, CODING please. Youtube 的精選貼文
- 關於coding入門 在 老闆,來點寇汀吧。Boss, CODING please. Youtube 的最讚貼文
- 關於coding入門 在 老闆,來點寇汀吧。Boss, CODING please. Youtube 的最佳解答
- 關於coding入門 在 [心得] 工程師的缺德行為:叫朋友去學C/C++ - 看板Soft_Job 的評價
- 關於coding入門 在 Let's do this!寫程式新手的入門指南 - Pinterest 的評價
- 關於coding入門 在 老闆來點寇汀吧。 Boss,CODING please., profile picture 的評價
- 關於coding入門 在 老闆來點寇汀吧。 Boss,CODING please., profile picture 的評價
coding入門 在 換日線 Crossing Facebook 的最佳解答
【跨國成為 GIS 專員】 #紐西蘭職缺
2019 年至今,GIS(地理資訊系統) 的工種,一直位居紐西蘭長期缺工的行業清單,究其原因,紐西蘭是個非常重視地理資訊的國家,每個地方議會、不同政府部門,都會僱用 GIS 的技術人員,不只公部門,私人企業──如地產發展商──亦會聘用 GIS 專員。
Kay 本身是唸地理系畢業的,大學時代曾修讀 GIS 入門課程。如果在紐西蘭的大學主修地理或相關學科,而在學期間已有修讀 2 至 3 個 GIS 課程,基本上已符合成為 GIS 專員或分析員的入職門檻。
如果想進一步提升入職的機會,修讀相關深造文憑會有幫助,如遙距感應(remote sensing)、編碼(coding)等教學內容,讓我們一起看看這個長期缺工的行業,工作內容究竟是什麼?一名地理老師,又是考量了什麼,而決定轉換跑道、重拾 GIS 課程入行?
>> bit.ly/2VQzOyg
●下篇:到紐西蘭工作,這些職場文化與求職眉角超重要!>> bit.ly/3iG5Rdr
▍新刊上市《全球焦點在東京》 >> bit.ly/3fNVORK
▍訂閱《全球事件簿》世界消息不漏接 >> bit.ly/2PfOGnb
coding入門 在 鰻魚家家酒 Facebook 的精選貼文
【🔥不傷眼兒童版 iPad🔥 青林智能學習寶】#3到7歲 #新品到 #買就抽 #雙寶省錢攻略加購團 #最低73折 #下團漲價
一次滿足108課綱 #六大主題素養,數學+自然+程式+邏輯+語言+藝術,只要7,990元一機搞定6大關鍵能力(👉 加購處:https://pse.is/3jgmsz)
108課綱強調談素養!
《青林5G智能學習寶》就是依108課綱的能力指標,透過分科、分難易單元設計,在學齡前黃金階段,循序建立空間思維、邏輯、語言理解表達和數學,甚至「程式概念Coding」等關鍵能力。(開箱文:https://pse.is/3kl2gs)
◣ #八大產品特色◢
✓ 針對3~7歲兒童開發
✓依年齡分啟蒙進階強化3版本
✓ 為學齡前後幼童建立邏輯、自然、程式、數學、語言、藝術六大能力
✓ 採最新光學讀碼技術 ✓每一版本164圖卡雙面遊戲
✓ 共984種不重複的海量遊戲
✓後續可擴充語言、生活、藝術領域
✓ 攜帶方便外出旅遊哄兒神器
▪️ 鰻魚介紹影片:http://yt1.piee.pw/3kbbvj
▪️ 藝術&語言新主題開箱:https://pse.is/3jt3d3
▪️相關幼童程式啟蒙文章,有空看一下! https://pse.is/38wpa9
-------------------------
💥 【#雙寶方案】入門套組升級雙寶,立馬省約400元 💥 置頂留言教你這樣下單 https://pse.is/3jgmsz
-------------------------
開團時間:~6/29 23:59
下單網址:https://pse.is/3jgmsz
結帳方式 ☛ 本團可刷卡、實體ATM轉帳
開團套組:僅此檔,買全方位套組最划算!
1)全方位套組-僅此團祭上市團購7,990,後續團購漲價
2)入門必備組
3)老朋友加購藝術&語言新主題
開團優惠:
📚 下單就抽「小美人魚故事繪本」乙本,共3名(見留言)
🚛 凡買任一套組,滿2,990即可享免運費
🏷 消費金額滿1,000元,贈$100元折扣碼(下次用)
🚪 預計出貨日:最遲 7/8 (早下單可望於7/2出貨)
官方Line客服:
請搜尋ID:@fanshopping(要打@喔)
-------------------------
🎁 公開分享抽:3名,文青鉛筆袋
-------------------------
⓵ 本文按讚+公開分享本po文(記得開地球🌍 ,否則抽獎時無法抓到你的資料)
⓶ 留言寫下:
我家孩子__歲,學習寶真是哄兒神器!
⓷ 放榜:7/5(一) 原地公布得獎榜單
coding入門 在 老闆,來點寇汀吧。Boss, CODING please. Youtube 的精選貼文
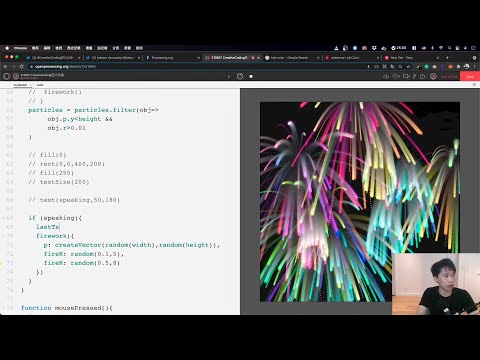
短暫但繽紛,燃燒生命點燃光譜,
珍惜每次綻放都是不同的樣貌,
用粒子系統與漸變顏色做的煙火。
喜歡這次的CreativeCoding 花火大會作品嗎?
大家有沒有創作中途中慢慢找出主題的經驗或困難呢?
留言跟老闆分享吧💪
#p5js
#creativecoding
#生成式藝術
#創意寫碼
--
追蹤老闆的 IG:https://www.instagram.com/bosscodingplease/
🔴 購買 Hahow 線上課程(請用老師本人的連結購買 🙏🙏):
互動藝術程式創作入門 (Creative Coding p5.js 程式創作) 👉 https://hahow.in/cr/creative-coding-1
🔴 Creative Coding 互動程式創作台灣站:https://creativecoding.in/
這次做的作品 Fireworks Festival 花火大会:https://openprocessing.org/sketch/1241998
生成式藝術作品集:https://cheyuwu.com/arts

coding入門 在 老闆,來點寇汀吧。Boss, CODING please. Youtube 的最讚貼文
在陰影中孵化,散發著帶刺的甜蜜
鮮豔的魅影纏繞而上,
輪迴中打轉卻無法察覺,
直到窒息的前一刻才被喚醒,
瞪大眼睛凝視著愚昧。
喜歡這次的甜蜜陷阱作品嗎?
大家有沒有創作中途中慢慢找出主題的經驗或困難呢?
留言跟老闆分享吧💪
#p5js
#creativecoding
#生成式藝術
#創意寫碼
--
追蹤老闆的 IG:https://www.instagram.com/bosscodingplease/
🔴 購買 Hahow 線上課程(請用老師本人的連結購買 🙏🙏):
互動藝術程式創作入門 (Creative Coding p5.js 程式創作) 👉 https://hahow.in/cr/creative-coding-1
🔴 Creative Coding 互動程式創作台灣站:https://creativecoding.in/
這次做的作品 甜蜜陷阱:https://openprocessing.org/sketch/1240138
生成式藝術作品集:https://cheyuwu.com/arts

coding入門 在 老闆,來點寇汀吧。Boss, CODING please. Youtube 的最佳解答
本次的教學主題是用 GSAP 製作直播互動動態效果,哲宇將會手把手帶大家製作彈跳表情符號、emoji 彈幕還有留言與點選動態等效果。
現在許多電商、遊戲甚至課程平台都有了直播的功能,如何透過網頁特效動態來為互動加分,讓使用者好有參與感,就來跟哲宇一起切磋切磋吧。
(1:50:13) 哲宇大型 debug 現場
#GSAP
--
追蹤老闆的 IG:https://www.instagram.com/bosscodingplease/
Hahow 線上課程:
動畫互動網頁程式入門 (HTML/CSS/JS) 👉 https://bit.ly/3i6OTEU
動畫互動網頁特效入門(JS/CANVAS)👉https://bit.ly/3i3sCYy
互動藝術程式創作入門 (Creative Coding) 👉 https://bit.ly/3yliGiV
Creative Coding 台灣站:https://bit.ly/3iQ8iZF

coding入門 在 Let's do this!寫程式新手的入門指南 - Pinterest 的必吃
Feb 6, 2016 - 這篇文章集合了Code.org 聯合創辦人Hadi Partovi 給寫程式新手的幾個建議,介紹學程式語言應該從何開始、如何快速上手Coding,並推薦幾個熱門的程式語言 ... ... <看更多>
coding入門 在 老闆來點寇汀吧。 Boss,CODING please., profile picture 的必吃
前端一口入門#2 什麼是html ----- 更多相關教學內容: “老闆來點寇汀吧” Youtube頻道https://www.youtube.com/channel/UCHX_XMhPrtvOmgGOnA2eTmA Hahow動畫互動網頁 ... ... <看更多>





coding入門 在 [心得] 工程師的缺德行為:叫朋友去學C/C++ - 看板Soft_Job 的必吃
yo~小弟出社會工作一兩年了,有一些心得想分享給想入門學程式的朋友
網頁好讀版
https://blog.turn.tw/?p=1283
------------------------------------------------------
常常看到非資訊背景的朋友問工程師:我最近想學寫程式!該怎麼入門?
通常他們會得到很多糟糕的答案:「先了解演演算法」、「先弄懂資料結構」、
「先認識物件導向」。
這些答案都夠糟糕了,但最糟糕的答案莫過於「從C/C++開始入門」。
(我看過最扯的建議是「去找C++ Primer Plus來看」。
這本磚頭書絕對不適合一般人自學)
照著以上建議去做的朋友,大概會在兩週之內就得到滿滿的挫折感,
然後認為自己「果然不適合寫程式」,也不好意思再去跟工程師講自己的狀況,
最終再也不想踏入programming領域。
這些建議真是害人不淺。
資訊相關科系,是因為要接續到之後的資料結構、作業系統,
所以大一從C/C++開始入門會比較連貫、才能完整學一次電腦的基本知識。
而這些想學coding的朋友,大部分只是這兩種情況:
A. 最近覺得寫網站好酷,想試試看自己能否寫個blog、或是個人網頁
B. 對工作上某些人工流程不滿意,想試試看自己能否學寫程式、用電腦解決問題
他們的願望僅此而已,並沒有打算成為電腦專家、駭客,實在沒有必要從C/C++入門。
就像點火一樣,先從零星的火苗開始、小心保護不要讓它熄滅,
接著慢慢加東西進去、讓火焰慢慢成為大火。
學習,除了知識/技能之外,培養成就感與熱情也是很重要的。
而從C/C++入門,會讓正要萌芽的小火苗直接消滅殆盡。
我對程式設計入門的建議很簡單。
如果你是狀況A,去學PHP&MySQL,先弄一個醜醜網頁出來就可以了。
如果你是狀況B,去學Python,先弄一個能執行、能顯示幾個文字的程式就可以了。
一般人想到程式通常只想到「圖形化介面」,
如果能寫出一個有介面的小玩意會非常有成就感。
那樣的話,學PHP來寫個網站、直接就是介面,絕對有趣;學Python很快就能把玩內建的
tkinter函式庫、做出按鈕做出選單,樂趣無窮。
話雖如此,你到市面上找PHP或是Python的書,大概還是會落得「滿滿的挫折感然後正式放
棄」的下場。
別擔心,這不是你的錯,是那些書寫得不夠好。沒有一本是真正的程式設計入門書。
那些書只想著給你知識/技能,沒有想到要培養你的成就感、保護你的熱情。
要找書的話,我只建議兩本。
狀況A,去找歐萊禮的「深入淺出 PHP 與 MySQL」(Head First PHP & MySQL)。
狀況B,去找歐萊禮的「深入淺出程式設計」(Head First Programming)。
已經出社會了嗎?去台灣大學資訊系統訓練班逛逛吧,看看時間跟課程費用能否負擔
(我有經濟系背景的朋友去上過幾堂課程,學得滿開心)。
政府也有推動青年就業讚的課程,滿足某些條件還能申請補助
(不過,我有朋友上過其中一堂PHP課程,
印象很糟糕、覺得是業者要賺政府補助款隨便開設的課程。但畢竟是單一經驗
,我還是列出來給各位參考。)
國外的線上開放課程也可以考慮。
Coursera的
人人都懂的編程課(Python)
學習編程:基礎
麻省理工的
Introduction to Computer Science and Programming
A Gentle Introduction to Programming Using Python
全部都是用Python入門。
我對程式設計入門的建議就只有這樣。
你不需要知道什麼演演算法、資料結構、物件導向。
什麼狗屁名詞都不需要知道。那大多只是工程師下意識地想讓你覺得他們很厲害而已。
你只要想辦法寫出一個會動的程式就可以了。所有偉大的東西都是這樣開始的。
Q1: 但是狀況A還要面對HTML/CSS耶.. 好像很難?
每個技能深入下去沒有不難的。但是HTML/CSS要入門實在不怎麼難。
就從隨便寫幾個表單或按鈕、弄個醜醜的靜態網頁出來開始吧。
Q2: 我是工程師,我能怎麼幫助朋友?
幫他們搞定環境設定吧!幫他們把最基礎卻又最給新手挫折感的環境給設定好!讓他們能用
記事本跟幾個小工具就開始寫code!給他們成就感!
Q3: 那寫手機app呢?你怎麼沒提到?
我覺得手機app還滿難入門的,實在給不出有建設性的建議。不知道。不過,上面的連結也
許有一些手機相關課程,不妨試試?
--
※ 發信站: 批踢踢實業坊(ptt.cc), 來自: 111.249.197.44
※ 文章網址: https://www.ptt.cc/bbs/Soft_Job/M.1423129894.A.186.html
... <看更多>