ร่วมไว้อาลัยถวายแด่ในหลวง
ขออนุญาตแชร์ #โปรแกรมเมอร์ ท่านใดที่มีเว็บ ท่านสามารถเแก้เว็บเป็นสีขาวดำง่ายๆ ให้เข้าไปแก้ใน css ตามโค้ดข้างล่าง
*{
-moz-filter: grayscale(100%);
-webkit-filter: grayscale(100%);
filter: gray; /* IE6-9 */
filter: grayscale(100%);
}
ใช้ได้กับแท็กพวก html, body, header และอื่นๆ
ที่มา http://stackoverflow.com/…/is-it-possible-to-turn-an-entire…
อย่างแอดมินมี wordpress ก็กดเข้าไปที่เมนู
รูปแบบบล็อก -> Theme Options -> Other แล้วก็อปปี้วาง
++++++ข้อมูลเพิ่มเติม+++++
แต่ประกี้คุณ อภิเดช เตี่ยไพบูลย์ คอมเมนต์แนะนำมาครับ บางเว็บอาจเกิด Bug ได้ ถ้าใช้โค้ดข้างล่างแบบนี้จะปลอดภัยกว่า
body {
-moz-filter: grayscale(100%);
-webkit-filter: grayscale(100%);
filter: gray; /* IE6-9 */
filter: grayscale(100%);
}
+++++ ถ้าจะรองรับ ie10 และ ie11 +++++
ต้องใช้ javascript อันนี้เป็นวิธีของคุณ Destiny Amm แนะนำมา
รูปจะเป็นขาวดำ สำหรับ IE10 และ 11
同時也有13部Youtube影片,追蹤數超過7,970的網紅吳老師EXCEL VBA設計(大數據自動化)教學,也在其Youtube影片中提到,[進階]網頁資料擷取、分析與資料視覺化能力3(抓取TQCPLUS認證課目&擷取網路HTML與CSS的語言基礎&爬蟲基礎範例一用find與find_all抓取資料&用find抓取body資料&範例二用id與class抓取資料&台銀外匯網頁分析與擷取&GOOGLE搜尋結果與加上headers) 01_...
「html body css」的推薦目錄:
- 關於html body css 在 โปรแกรมเมอร์ไทย Thai programmer Facebook 的最佳貼文
- 關於html body css 在 嫁給 RD 的 UI Designer Facebook 的最讚貼文
- 關於html body css 在 吳老師EXCEL VBA設計(大數據自動化)教學 Youtube 的最讚貼文
- 關於html body css 在 吳老師EXCEL VBA設計(大數據自動化)教學 Youtube 的最佳貼文
- 關於html body css 在 吳老師EXCEL VBA設計(大數據自動化)教學 Youtube 的最佳貼文
- 關於html body css 在 Html教學:body標籤用法,網頁文字及背景圖片設定 - YouTube 的評價
html body css 在 嫁給 RD 的 UI Designer Facebook 的最讚貼文
這是從 F2E 的角度來看 UI/UX 課程,學員寫了很長一篇喔!
以下學員心得:
拖了好幾天終於可以把心得補完
接下來聽起來會有點複雜跟混亂請有耐心哦
----------------------------------------
先談談背景吧
/*程式的部分 start*/
基本上我是一個野路子
所有東西靠自己學自己去理解看資料研究
然後拿出來討論再把這些東西變成自己的
不管是在設計還是在程式這邊都一樣
這兩年的變動大家都心裡有數
前端越來越不好做變動速度太快
基本上是隨著瀏覽器的問題起起伏伏
CSS HACK當初是必要的就是因為這樣
但CSS HACK畢竟不是正途
在寫HTML的時候要顧慮的問題是
「CODE是不是最乾淨的狀態?CSS有沒有整理的有邏輯跟有次序?會不會影響到SEO權重問題?」
但CSS HACK宣告就寫在BODY下
如果要寫在CSS裡面的話
一個TAG可能配合IE5.6.7.8.9的不同
一個CSS就要寫最少四次VALUE
再加上要寫RWD跟的四個尺寸
就要寫八個樣式!!!
有的時候還會互衝還要想要不要加!important
所以一個project變得超級無敵肥大
要是在考慮GA裡面的流量IE8以前的流量
要是真的太低投資報酬率真的會低到一個爆炸இдஇ
所以慢慢的出現CSS RESET
把所有瀏覽器的狀態重置
想辦法讓他有落差最多最多也差1PX而已
基本上對齊上問題不會太大1PX很重要
但是對齊更重要啊!!!
不用在想說流覽器大爺對齊到底是從哪邊對過來的
為什麼我又抓不到他對齊的位置!!!
摁平常PC版就是這樣的狀態இдஇ
拎拿啊哩還有MOBILE跟TABLET
啊乾PERCENT是要對個尛...
光對齊想MARGIN就爆炸了
/*程式的部分 end*/
/*設計的部分 start*/
扁平風大流行的情況下
擬真風大家看的就相對沒有那麼細
但認真講起來PS跟AI我今年才整個練到一個基本的程度
很多眉眉角角還有風格的區別也是看的比做得多
當年要做資訊圖表化的時候
常常是想到一個IDEA做資料整理
開給設計請設計把圖畫出來
扁平風看的量遠遠的超出擬真風的東西
所以看到扁平風的ICON
現在已經可以在最短的時間裡面理解做一定程度的模仿
但擬真風的畫面要處理/濾鏡的不同跟適性理解
可能還沒有PS選單裡的一半xDDDD
基本上所有東西從都用PS硬幹到分給AI的一個狀態
最後是理解自己的美學的什麼部份是不足的
要加強要看哪些東西的狀態
/*設計的部分 end*/
/*本文 start*/
因緣際會的去上了這堂課
本來這堂課想報但是滿了
學妹後來有事不上後來轉給是我去上這堂課
這堂課是在講UI/UX的基礎課
P1///
或許上課的設計師重點都在要怎麼讓UI跟RD溝通
老師己都嫁給RD了阿阿阿阿
但是因為自己兩邊都有摸一些
對我自己來講第一堂課上半節在講設計思考邏輯跟種類那部分
對我自己來講幫助超級巨大的
畢竟是個半路出家的人
到現在資訊量累積到一個程度正處於要做整理跟彙整成自己的東西的狀態
但是分類讓又有些模模糊糊的
當有人提點你方向的時候突破現階段的瓶頸變得相對順利
P2///
另一部分是關於GUIDELINE的部分
以前有做過類似的東西
但是從來不是要整理成一個理論一套邏輯
而是讓後面的人接可以好好的接而已
而且因為工作內容的關係工作的順序跟到底要甚麼方向會嚴重受到GA的影響
後來換了工作以後這個習慣依然沒有改變
一樣很重視效度問題
但從來沒有想過
或許我有一套理論我知道為甚麼跟怎麼做
可是要怎麼對完全不懂的其他人類解釋
大家背景落差超級無敵大
沒有統一的標準真的會很難做事情基本上就有一點點RD & UI 的使用手冊的意味(崩壞
P3///
這部分比較尷尬是關於Boostrap的部分
把他放在這邊不是我覺得不重要
其實我看這套架構也有一陣子了
但一直在思考要不要進場
之前一直卡住那種狀態有種"我知道我死了但是我到底是死在哪的感覺"
後來突然理解了
是GRID他加了GRID
平常沒事做稿的時候會用參考線對齊
但我真的沒有一次拉12欄來對齊順便算一下MARGIN這樣
然後上課的時候理解概念以後
隔沒多久的案子就用Boostrap去當架構了 ╮(╯◇╰)╭
自己拉的架構有點想放棄(掩面
畢竟1.要想多少%下要長怎樣2.想四個區間就好
大家都知道要怎麼選...
而且有一個很重要的概念---內建RESET
所以我不用特別在去打版
PS前端技術關於CSS的整理又有新的東西有空在整理好了
但沒有想要做太特別或奇怪的東西
基本上BOOSTRAP可以處理好多東西
P4///
關於APP的設計
說實在的1X.2X.3X的問題不是設計過APP的人講
真的會不知道是甚麼鬼
因為工作的過程中我沒有處理過APP的問題
但是有處理過RWD的部分用RWD的方式去理解
慢慢看懂甚麼是好的APP的設計
還有另一個問題是看懂dribbble上的一些UI KIT的細節
我一直覺得起碼先會分甚麼是好看甚麼不好看
有一定的美學素養以後
才有辦法談模仿會模仿
以後才有辦法談創新
算是開啟了我APP設計之路的源頭吧(攤手
然後知道要去看ANDROID跟IOS的GUIDELINE
(迷之音:有人帶真好...)
P5///
關於那些PLUG-IN
我這裡慢慢測一些試用文
也會慢慢補上
但說真的用命名來切版的方法真的太邪惡了
想想工時可以節省六七成就覺得過分xDDDD
這樣以後時間比重可以多花一點在處理要怎麼呈現畫面了(灑花(◕‿◕)
P6///
這個是偷偷補的
基本上現在很多東西都卡住
我正處在一個不知道要幹嘛
要往哪走的狀態
就有去問一下那位RD
有在職場歷練過的果然不一樣啊
講到甚麼都有概念
雖然只講到短短的3-5分鐘
可是有提到一個概念"好的程式設計師不會被程式語言綁住"
對啊是我要用程式啊(回神
/*本文 end*/
html body css 在 吳老師EXCEL VBA設計(大數據自動化)教學 Youtube 的最讚貼文
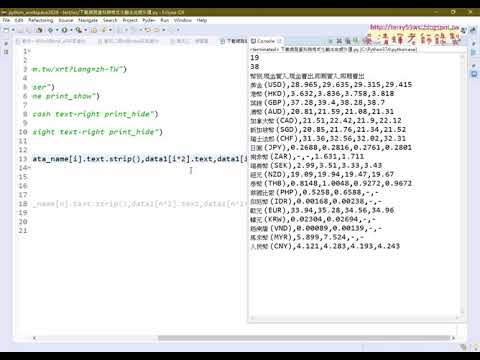
[進階]網頁資料擷取、分析與資料視覺化能力3(抓取TQCPLUS認證課目&擷取網路HTML與CSS的語言基礎&爬蟲基礎範例一用find與find_all抓取資料&用find抓取body資料&範例二用id與class抓取資料&台銀外匯網頁分析與擷取&GOOGLE搜尋結果與加上headers)
01_重點回顧與抓取TQCPLUS認證課目
02_抓取三個標題與存為CSV檔
03_練習抓取TQCPLUS下方About Us內文
04_擷取網路HTML與CSS的語言基礎
05_HTML與CSS語言與測驗
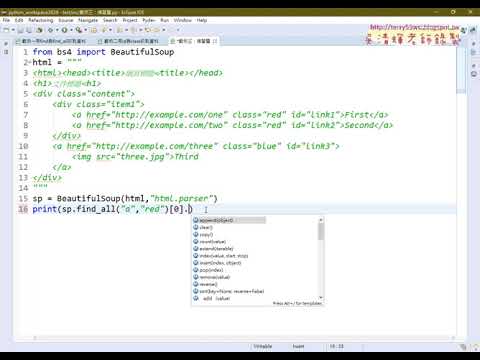
06_爬蟲基礎範例一用find與find_all抓取資料
07_用find抓取body資料
08_範例二用id與class抓取資料
09_範例三練習題解答
10_下載網路資料與格式化輸出(台銀外匯)
11_台銀外匯網頁分析與擷取
12_台銀外匯迴圈輸出與存為CSV檔
13_下載GOOGLE搜尋結果與加上headers
完整影音
http://goo.gl/aQTMFS
教學論壇(之後課程會放論壇上課學員請自行加入):
https://groups.google.com/forum/#!forum/tcfst_python_2020_3
懶人包:
EXCEL函數與VBA http://terry28853669.pixnet.net/blog/category/list/1384521
EXCEL VBA自動化教學
http://terry28853669.pixnet.net/blog/category/list/1384524
[初階]從VBA的自動化到PYTHON網路爬蟲應用
01 建置Python開發環境 3
02 基本語法與結構控制 3
03 迴圈敘述演示與資料結構及函式 3
04 檔案處理與SQLite資料庫處理 6
05 TQC+Python證照第1、2、3類:
基本程式設計與選擇敘述與迴圈敘述 12
06 TQC+Python證照第4、5類:
進階控制流程與函式(Function) 9
[進階]網頁資料擷取、分析與資料視覺化能力
07 網頁資料擷取與分析 3
09 實戰:處理 CSV 檔和 JSON 資料 3
10 實戰:PM2.5即時監測顯示器轉存資料庫 3
11 實戰:下載台銀外匯、下載YAHOO股市類股 3
12 實戰:下載威力彩開獎結果 3
13 TQC+Python 3網頁資料擷取與分析第1類:資料處理能力 3
14 TQC+Python 3第2類:網頁資料擷取與轉換 6
15 TQC+Python 3第3類:資料分析能力 6
16 TQC+Python 3第4類:資料視覺化能力 6
上課用書:
參考書目
Python初學特訓班(附250分鐘影音教學/範例程式)
作者: 鄧文淵/總監製, 文淵閣工作室/編著
出版社:碁峰 出版日期:2016/11/29
吳老師 109/8/7
EXCEL,VBA,Python,自強工業基金會,EXCEL,VBA,函數,程式設計,線上教學,PYTHON安

html body css 在 吳老師EXCEL VBA設計(大數據自動化)教學 Youtube 的最佳貼文
[進階]網頁資料擷取、分析與資料視覺化能力3(抓取TQCPLUS認證課目&擷取網路HTML與CSS的語言基礎&爬蟲基礎範例一用find與find_all抓取資料&用find抓取body資料&範例二用id與class抓取資料&台銀外匯網頁分析與擷取&GOOGLE搜尋結果與加上headers)
01_重點回顧與抓取TQCPLUS認證課目
02_抓取三個標題與存為CSV檔
03_練習抓取TQCPLUS下方About Us內文
04_擷取網路HTML與CSS的語言基礎
05_HTML與CSS語言與測驗
06_爬蟲基礎範例一用find與find_all抓取資料
07_用find抓取body資料
08_範例二用id與class抓取資料
09_範例三練習題解答
10_下載網路資料與格式化輸出(台銀外匯)
11_台銀外匯網頁分析與擷取
12_台銀外匯迴圈輸出與存為CSV檔
13_下載GOOGLE搜尋結果與加上headers
完整影音
http://goo.gl/aQTMFS
教學論壇(之後課程會放論壇上課學員請自行加入):
https://groups.google.com/forum/#!forum/tcfst_python_2020_3
懶人包:
EXCEL函數與VBA http://terry28853669.pixnet.net/blog/category/list/1384521
EXCEL VBA自動化教學
http://terry28853669.pixnet.net/blog/category/list/1384524
[初階]從VBA的自動化到PYTHON網路爬蟲應用
01 建置Python開發環境 3
02 基本語法與結構控制 3
03 迴圈敘述演示與資料結構及函式 3
04 檔案處理與SQLite資料庫處理 6
05 TQC+Python證照第1、2、3類:
基本程式設計與選擇敘述與迴圈敘述 12
06 TQC+Python證照第4、5類:
進階控制流程與函式(Function) 9
[進階]網頁資料擷取、分析與資料視覺化能力
07 網頁資料擷取與分析 3
09 實戰:處理 CSV 檔和 JSON 資料 3
10 實戰:PM2.5即時監測顯示器轉存資料庫 3
11 實戰:下載台銀外匯、下載YAHOO股市類股 3
12 實戰:下載威力彩開獎結果 3
13 TQC+Python 3網頁資料擷取與分析第1類:資料處理能力 3
14 TQC+Python 3第2類:網頁資料擷取與轉換 6
15 TQC+Python 3第3類:資料分析能力 6
16 TQC+Python 3第4類:資料視覺化能力 6
上課用書:
參考書目
Python初學特訓班(附250分鐘影音教學/範例程式)
作者: 鄧文淵/總監製, 文淵閣工作室/編著
出版社:碁峰 出版日期:2016/11/29
吳老師 109/8/7
EXCEL,VBA,Python,自強工業基金會,EXCEL,VBA,函數,程式設計,線上教學,PYTHON安

html body css 在 吳老師EXCEL VBA設計(大數據自動化)教學 Youtube 的最佳貼文
[進階]網頁資料擷取、分析與資料視覺化能力3(抓取TQCPLUS認證課目&擷取網路HTML與CSS的語言基礎&爬蟲基礎範例一用find與find_all抓取資料&用find抓取body資料&範例二用id與class抓取資料&台銀外匯網頁分析與擷取&GOOGLE搜尋結果與加上headers)
01_重點回顧與抓取TQCPLUS認證課目
02_抓取三個標題與存為CSV檔
03_練習抓取TQCPLUS下方About Us內文
04_擷取網路HTML與CSS的語言基礎
05_HTML與CSS語言與測驗
06_爬蟲基礎範例一用find與find_all抓取資料
07_用find抓取body資料
08_範例二用id與class抓取資料
09_範例三練習題解答
10_下載網路資料與格式化輸出(台銀外匯)
11_台銀外匯網頁分析與擷取
12_台銀外匯迴圈輸出與存為CSV檔
13_下載GOOGLE搜尋結果與加上headers
完整影音
http://goo.gl/aQTMFS
教學論壇(之後課程會放論壇上課學員請自行加入):
https://groups.google.com/forum/#!forum/tcfst_python_2020_3
懶人包:
EXCEL函數與VBA http://terry28853669.pixnet.net/blog/category/list/1384521
EXCEL VBA自動化教學
http://terry28853669.pixnet.net/blog/category/list/1384524
[初階]從VBA的自動化到PYTHON網路爬蟲應用
01 建置Python開發環境 3
02 基本語法與結構控制 3
03 迴圈敘述演示與資料結構及函式 3
04 檔案處理與SQLite資料庫處理 6
05 TQC+Python證照第1、2、3類:
基本程式設計與選擇敘述與迴圈敘述 12
06 TQC+Python證照第4、5類:
進階控制流程與函式(Function) 9
[進階]網頁資料擷取、分析與資料視覺化能力
07 網頁資料擷取與分析 3
09 實戰:處理 CSV 檔和 JSON 資料 3
10 實戰:PM2.5即時監測顯示器轉存資料庫 3
11 實戰:下載台銀外匯、下載YAHOO股市類股 3
12 實戰:下載威力彩開獎結果 3
13 TQC+Python 3網頁資料擷取與分析第1類:資料處理能力 3
14 TQC+Python 3第2類:網頁資料擷取與轉換 6
15 TQC+Python 3第3類:資料分析能力 6
16 TQC+Python 3第4類:資料視覺化能力 6
上課用書:
參考書目
Python初學特訓班(附250分鐘影音教學/範例程式)
作者: 鄧文淵/總監製, 文淵閣工作室/編著
出版社:碁峰 出版日期:2016/11/29
吳老師 109/8/7
EXCEL,VBA,Python,自強工業基金會,EXCEL,VBA,函數,程式設計,線上教學,PYTHON安





html body css 在 Html教學:body標籤用法,網頁文字及背景圖片設定 - YouTube 的必吃
Html 中的 Body 標籤是整個網頁的顯示頁面,影片介紹如何利用Text參數設定文字顏色、bgcolor.設定背景顏色、Background加上背景圖片,進而補充 css 樣式將 ... ... <看更多>